「Highlighting Code Block」を使う記事だけCSSを読み込む方法
doudonn 更新日:

「Highlighting Code Block」を賢く使う
デフォルトだと2つのCSSを全ページ読み込みます。
完全に無駄な処理になるので、必要なページだけ読み込ませたい。
デフォルトのCSS読み込み
<link rel='stylesheet' id='hcb-style-css' href='https://doudonn.com/wp-content/plugins/highlighting-code-block/build/css/hcb_style.css?ver=1.6.1' type='text/css' media='all' />
<style id='hcb-style-inline-css' type='text/css'>
:root{--hcb-font-size: 14px}:root{--hcb-font-size--mobile: 13px}:root{--hcb-font-family:Menlo, Consolas, "Hiragino Kaku Gothic ProN", "Hiragino Sans", Meiryo, sans-serif;}.hcb_wrap pre:not([data-file]):not([data-show-lang])::before{content: none;}
</style>
<link rel='stylesheet' id='hcb-coloring-css' href='https://doudonn.com/wp-content/plugins/highlighting-code-block/build/css/coloring_dark.css?ver=1.6.1' type='text/css' media='all' />
プラグインを有効にすると、これを全ページに挿入されます。
恐ろしい仕様だが、設計上仕方がないのだろう。
1、functions.phpに記載
function my_deregister_styles() {
if(is_single()){
$pid = get_the_ID();
$hcb= get_post_meta($pid,'hcb',true);
if(empty($hcb)){
wp_deregister_style('hcb-style');
}
}
}
add_action('wp_enqueue_scripts', 'my_deregister_styles', 100);
「wp_deregister_style」は自動挿入されるプラグインのCSSを除去する関数です。
「Highlighting Code Block」のIDは「hcb-style」となるので、それを指定。
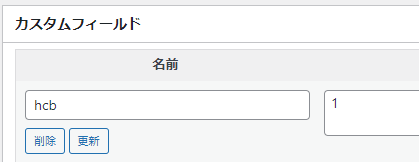
2、記事のカスタムフィールドに記載

カスタムフィールド「hcb」を作成し、そこに何でもいいので値を入れる。
このカスタムフィールドに値が存在する場合のみ実行させます。
「Highlighting Code Block」を使いたい記事は「hcb」に「1」でも入れておこう。
3、さらに速くするために
このCSSはインラインに書いてもいい。
外部CSSを二つも読み込むので、さすがに遅く無駄です。
CSSは完全に出力しない設定にして、
カスタムフィールドが存在する場合のみインラインで書くのがベストだろう。
function my_deregister_styles() {
wp_deregister_style('hcb-style');
}
add_action('wp_enqueue_scripts', 'my_deregister_styles', 100);
これで自動挿入されるCSSは完全に除去して、
<?php if(is_single() && !empty($post->hcb)){ ?>
ここにCSSを書く
<?php }; ?>
head内にこれを書く。
自分ならこうします。
まとめ
デフォルトだと重たいのでこの設定は必須。
なぜにどこも書いていない?と思える不思議。
プラグインは全ページにCSSを設置するものが多いので、
この対応は高頻度で必要になってきます。
コードの表示ですが、自分は「highlight.js」を使っています。
こちらの方がシンプルでより軽い気がする。
詳しくはこの記事も見てみてください。