PageSpeed Insightsで100点を取ったので、ワードプレスの高速化を語りたい

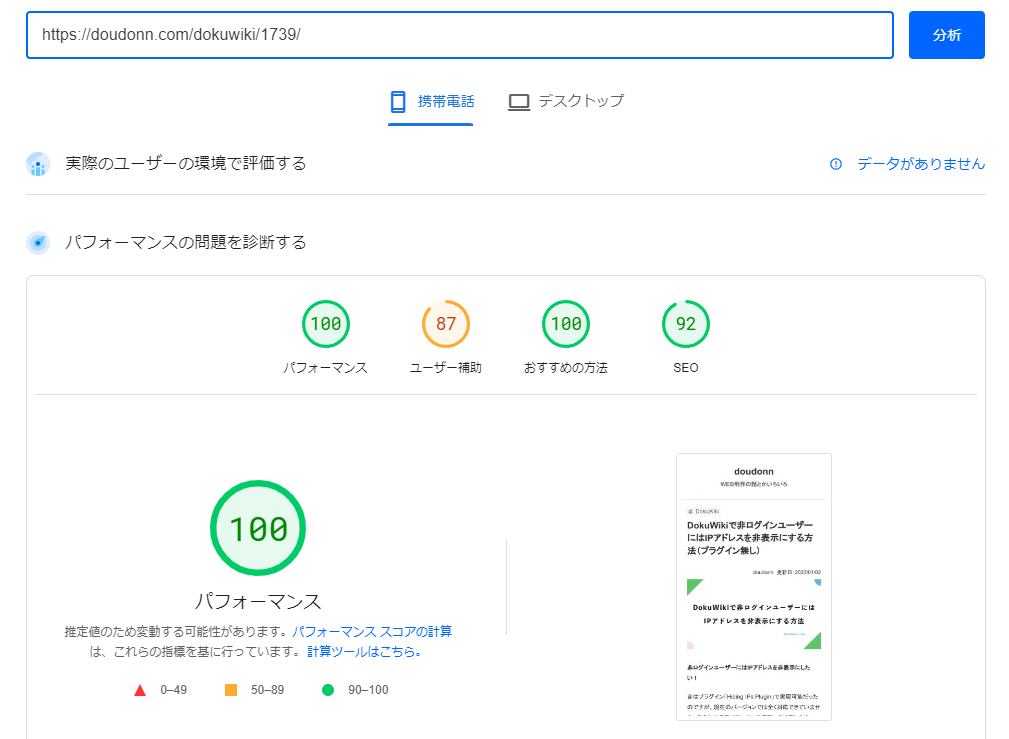
ついに100点!
90点くらいは簡単なのですが、100点はけっこう苦戦しました。
実施したワードプレスの高速化をいろいろ紹介します。
※テンプレートは自作
※レンサバは「エックスサーバー スタンダードプラン」
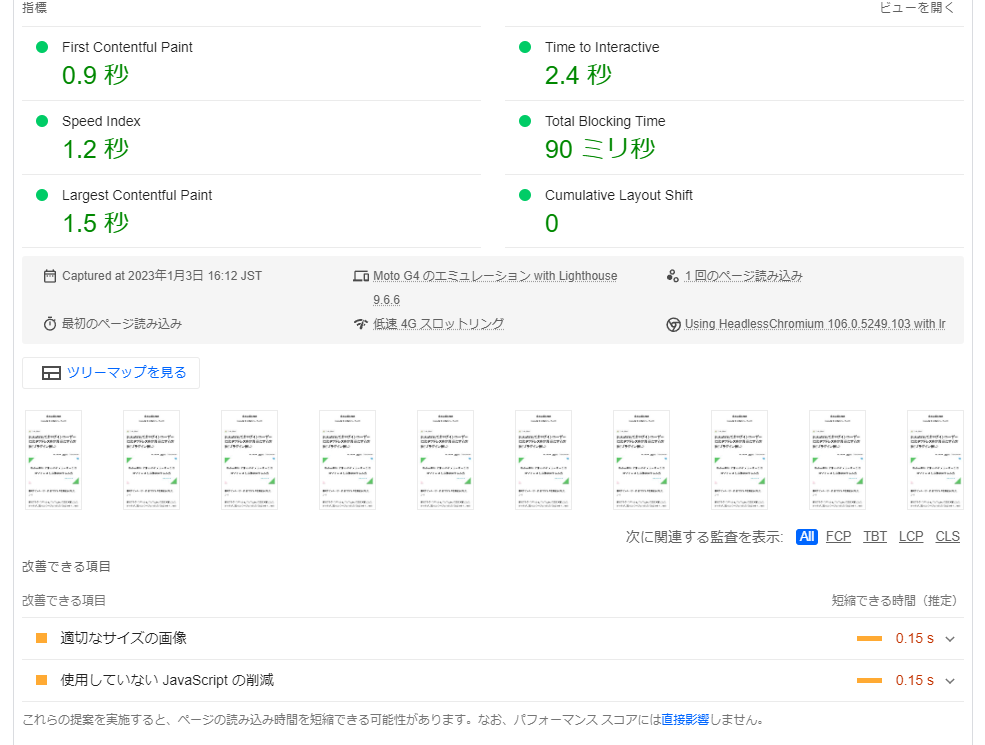
まずはPageSpeed Insightsの画面


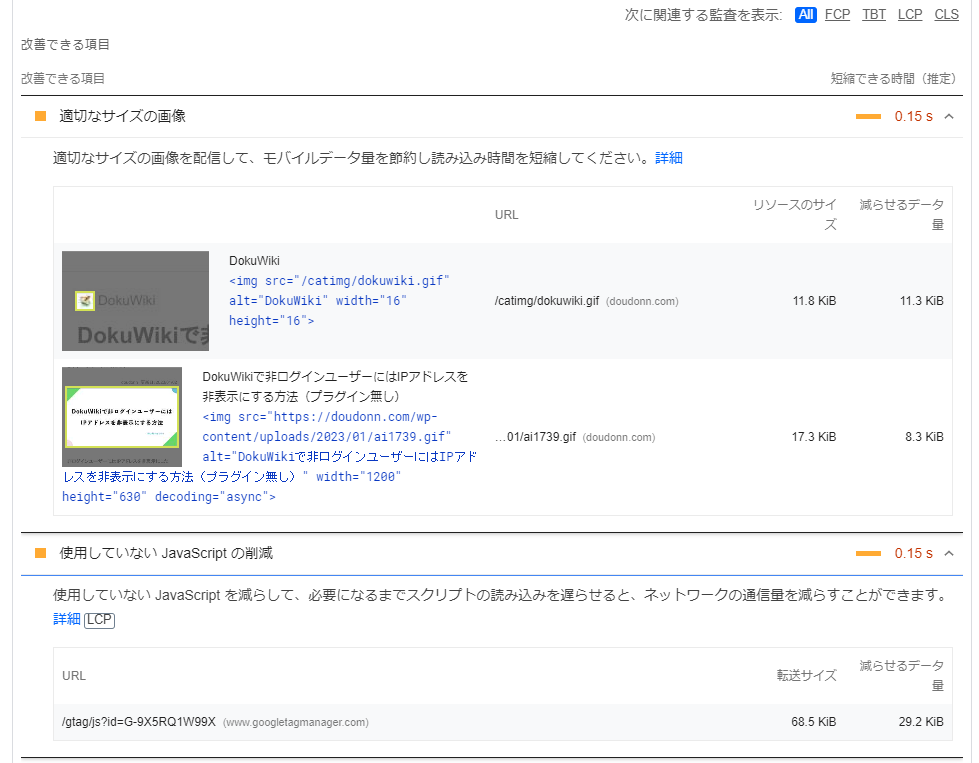
<改善できる項目詳細>

アナリティクスは普通に貼付しています。
遅延処理等はしていません。
--
では、100点を達成した施策を紹介。
1、DBへのアクセスは最小限に抑える

サブクエリー(WP_Query)は使わず、全てキャッシュしています。
これにより記事一覧を表示させても軽い。
メモリもほとんど使わないので、同時アクセスにも強くなります。
詳しくはこちらの記事を。
2、関数はできるだけ使わない
記事データはキャッシュして使う。
カテゴリ情報の取得などは関数でやるのが普通ですが、
事前に記事データとしてキャッシュファイルを作っておくと変数として使える。
詳しくはこちらの記事を。
3、アイキャッチ画像をGIFにする
実はGIFが一番軽い。
もちろん、当ブログのように背景を白色にしたシンプルな画像の場合です。
GIFにすると速くなるデザインのアイキャッチ画像にすると、高画質でwebpより軽くなる。
アイキャッチ画像は遅延読み込みができないので、
サイズを軽くすることがかなり重要です。
GIF前提のデザインで是非作ってみてください。
4、JavaScriptはできるだけ使わない
どうしてもjsじゃないとできないものだけに使う。
当ブログの場合、次のjsを使っています。
・アナリティクス
・lazyload
・URLのコピー機能
・記事内にコードを綺麗に表示するやつ
懸念事項ではありましたが、これらを4つ使っても100点になれた。
全てbodyタグの最後に入れています。
記事の目次はPHPで作っています。
軽いのでおすすめです。
・ワードプレスで記事の目次をPHPで作る方法(jsを使わない)
5、条件分岐を最適化する
「is_single」などの条件分岐は考えて使う。
「if」は記事ページが優先、「&&」は全部判別するので使わない、などなど。
ワードプレスは条件分岐を多用するので、全部を最適化するとけっこう速くなります。
詳しくはこちら
6、プラグインは最低限
当ブログで使っているプラグインは下記。
・All In One WP Security
→セキュリティ対策で必須
・Classic Editor
→これじゃないとダメなのです
・Google XML Sitemaps
→なんでもいいので使い慣れたやつを
・UpdraftPlus
→最高のバックアッププラグイン
・WP Multibyte Patch
→とりあえず入れておきたい
・No Category Base (WPML)
→カテゴリーページのURLから「category」を削除
・PS Auto Sitemap
→簡単にサイトマップを作れる
記事ページの表示にはほぼ影響がないプラグインばかりです。
できるだけ減らそう。
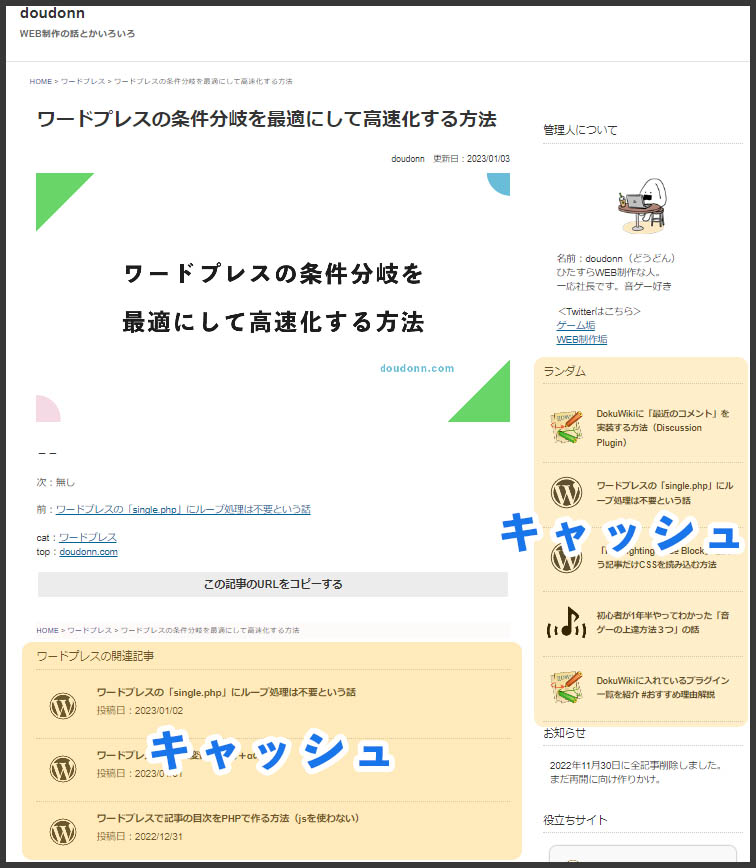
7、記事一覧の画像は共通

カテゴリごとに画像を統一しています。
ここにアイキャッチ画像を入れると重たくなってしまう。
共通画像なら1個読めば良いので劇的に軽くなる。
しかもイラスト系画像ならGIFにすれば超軽い。
サムネイルサイズの画像だとどんな画像も無駄になることが多いので、
こういった手法はおすすめです。
以上です
100点を目指すだけならキャッシュプラグインなんて要らない。
重たい部分だけキャッシュすれば十分。
あとは画像の最適化と、関数をできるだけ使わないようにすればヨシ。
けっこう小さな積み重ねがPageSpeed Insightsに効いてきます。
キャッシュ処理がやや難しいかもしれませんが、
効果抜群なので是非挑戦してみてください。
--
後日談
ワードプレスの高速化は満足したので、
このブログはワードプレスから自作のブログシステムに変更しました。
データベースを使っていないので爆速です。