【PHP imagewebp】ワードプレスのアイキャッチ画像をwebpに変換する方法を雑に解説

アイキャッチ画像だけでもwebpに
記事中の画像までwebpにするとファイル数が増えすぎる。
ということで自分はアイキャッチ画像だけやっています。
プラグインなんて使わないやり方を解説。
1、ワードプレスのアイキャッチ画像のwebp変換について

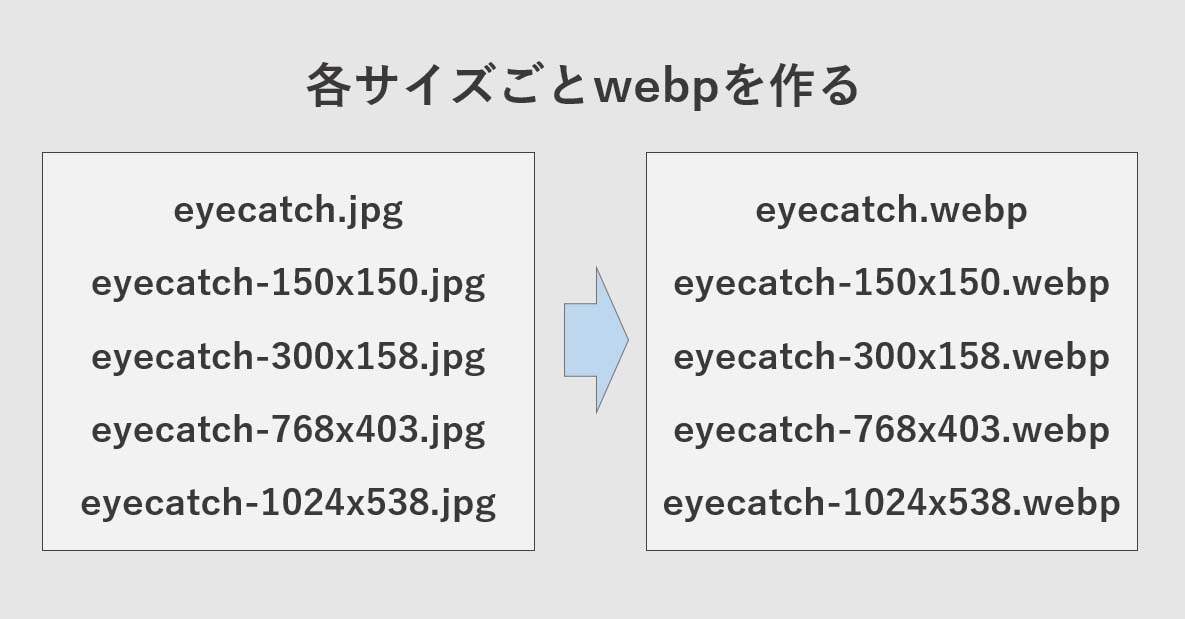
合計で5サイズあるので、それぞれwebpに変換する。
もちろん、ここは自分が使うサイズだけ変換すればいい。
使う分だけ変換すればファイル数も抑えられてヨシ。
そもそも使わないならjpg生成すらしないよう設定しよう。
「eyecatch.jpg.webp」という名前にする方法もありますが、
なんか気持ち悪いので自分はやりません。
ただ、その方が扱いやすいのでおすすめです。
2、アイキャッチ画像のwebp作成方法
※自分の場合です。$eyecatch_passなどは変更ください。
※ソースの意味がわかる人だけ使用ください。
<?php
//webpに変換したいサイズを指定
$imgsizes = array('full','large','medium_large','medium','thumbnail');
$args = array(
'posts_per_page' => -1
);
$the_query = new WP_Query($args);
if ( $the_query->have_posts() ) :
while ( $the_query->have_posts() ) : $the_query->the_post();
$postid = get_the_ID();
$thumbid = get_post_thumbnail_id( $postid );
foreach ( $imgsizes as $imgsize ) {
$eyecatch = wp_get_attachment_image_src($thumbid, $imgsize);
$eyecatch_pass = str_replace("https://doudonn.com/", "/var/www/html/doudonn.com/", $eyecatch[0]);
if(stripos($eyecatch[0],".jpg") !== false){
$eyecatch_pass_webp = str_replace(".jpg", ".webp", $eyecatch_pass);
}elseif(stripos($eyecatch[0],".png") !== false){
$eyecatch_pass_webp = str_replace(".png", ".webp", $eyecatch_pass);
}else{
continue;
}
if (file_exists($eyecatch_pass_webp)) {
continue;
}
if(stripos($eyecatch[0],".jpg") !== false){
$img = imagecreatefromjpeg($eyecatch_pass);
}elseif(stripos($eyecatch[0],".png") !== false){
$img = imagecreatefrompng($eyecatch_pass);
}
imagewebp($img, $eyecatch_pass_webp,70);
imagedestroy($img);
}
endwhile;
endif;
?>
<ポイント>
・最初に配列で変換するサイズを指定。
・「記事」だけ対象(固定ページは非対象)
・「$eyecatch_pass」の置換はURLを絶対パスに変換しています
・ファイル名に「.jpg」「.png」がついているものが対象
(「img.jpg.png」など変なファイル名は非対応)
・すでにwebpがある場合はスキップ
・「imagewebp関数」の数字は品質レベルです
3、注意点
失敗すると削除が面倒くさいので、意味がわかる人だけ使ってください。
このサンプルを見れば自分のやりたいよう修正できるはずです。
自分は自分の環境に合わせて一番簡単なよう作っています。
わざわざファイルタイプを関数を使って識別する必要が無い。
記事作成ごとにwebpを作ることになるので、作成済みの場合のスキップは大事。
ループの「continue」があるので記述がスマートではないです。
キーとなるのは「imagewebp関数」。
詳細は公式の解説ページを見てください。